This is a question we get a lot, and that’s understandable.
Everyone knows about responsive design. In fact, it’s become synonymous with “mobile friendly” – a buzzword thrown into so many pitches that you almost ignore it at this point.
But very few people are familiar with adaptive design, and even fewer understand how incredibly important it is for marketers. That’s unfortunate, because if responsive design is mobile “friendly”, adaptive design could be described as mobile “optimal”, and in a world where 56% of all web traffic is mobile, that’s a make-or-break distinction.
Today, we are going to introduce you to adaptive design and outline how it can revolutionize your mobile ROI.
What Is Adaptive Design?
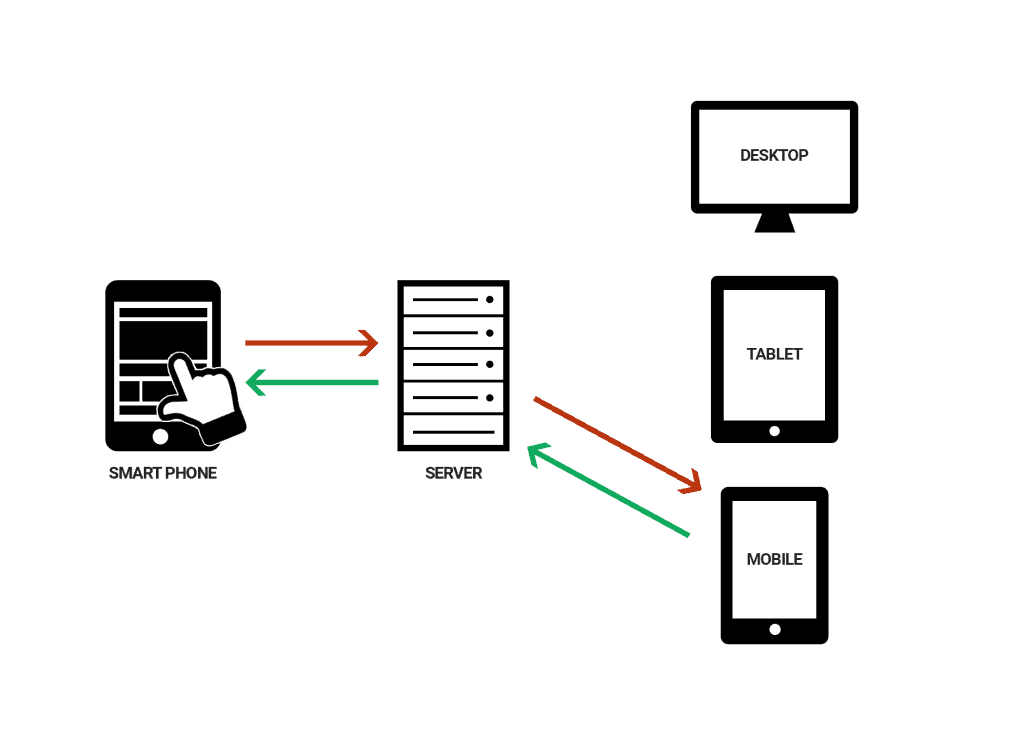
Adaptive design, also called “dynamic serving”, is a form of web design that delivers different content based on the device requesting the webpage.
A site utilizing adaptive design will have several different page variations prepared for a variety of devices – usually one each for desktop, tablet and smartphone devices – and will then ONLY deliver the appropriate design to each device requesting the webpage.
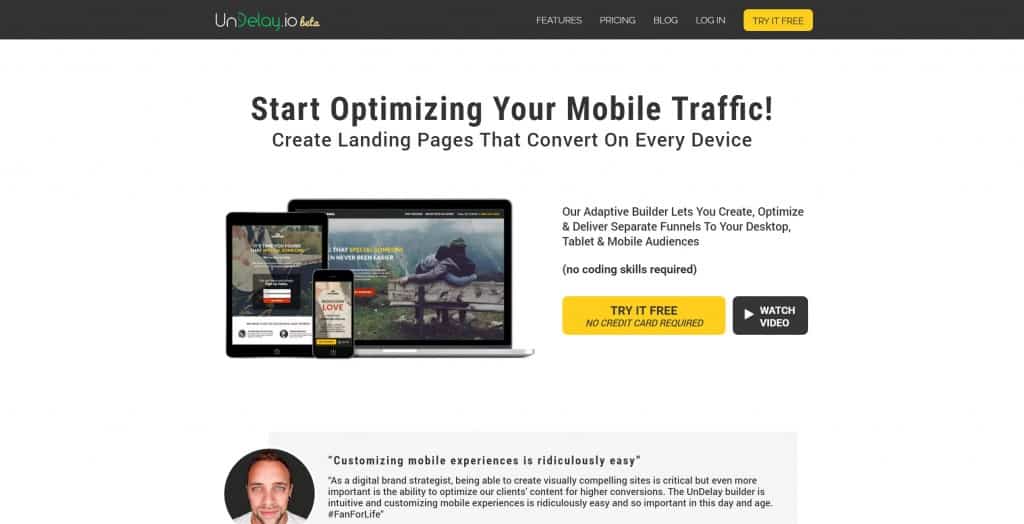
For example, if a desktop user clicks-through to the UnDelay homepage, their desktop device will send a signal to the server requesting the page. The server then recognizes the request as coming from a desktop device and delivers the following page which has been designed by UnDelay for desktop users.

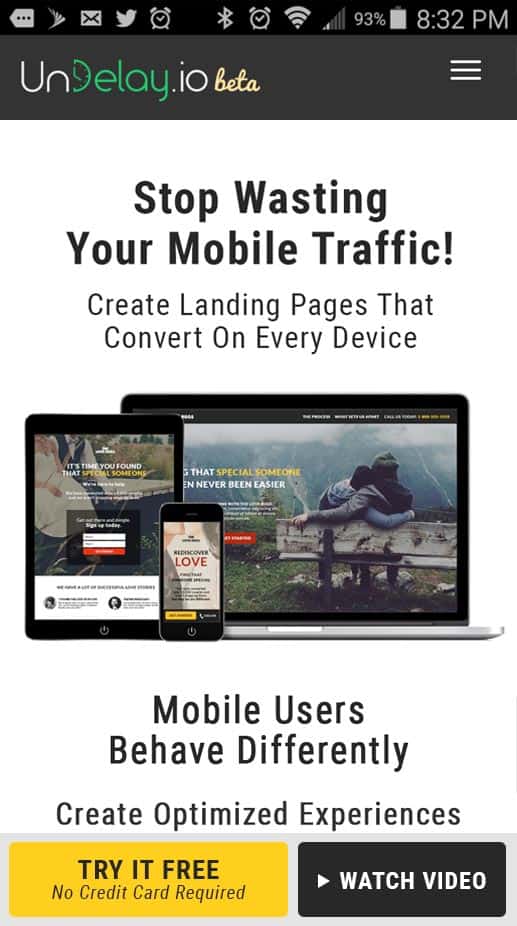
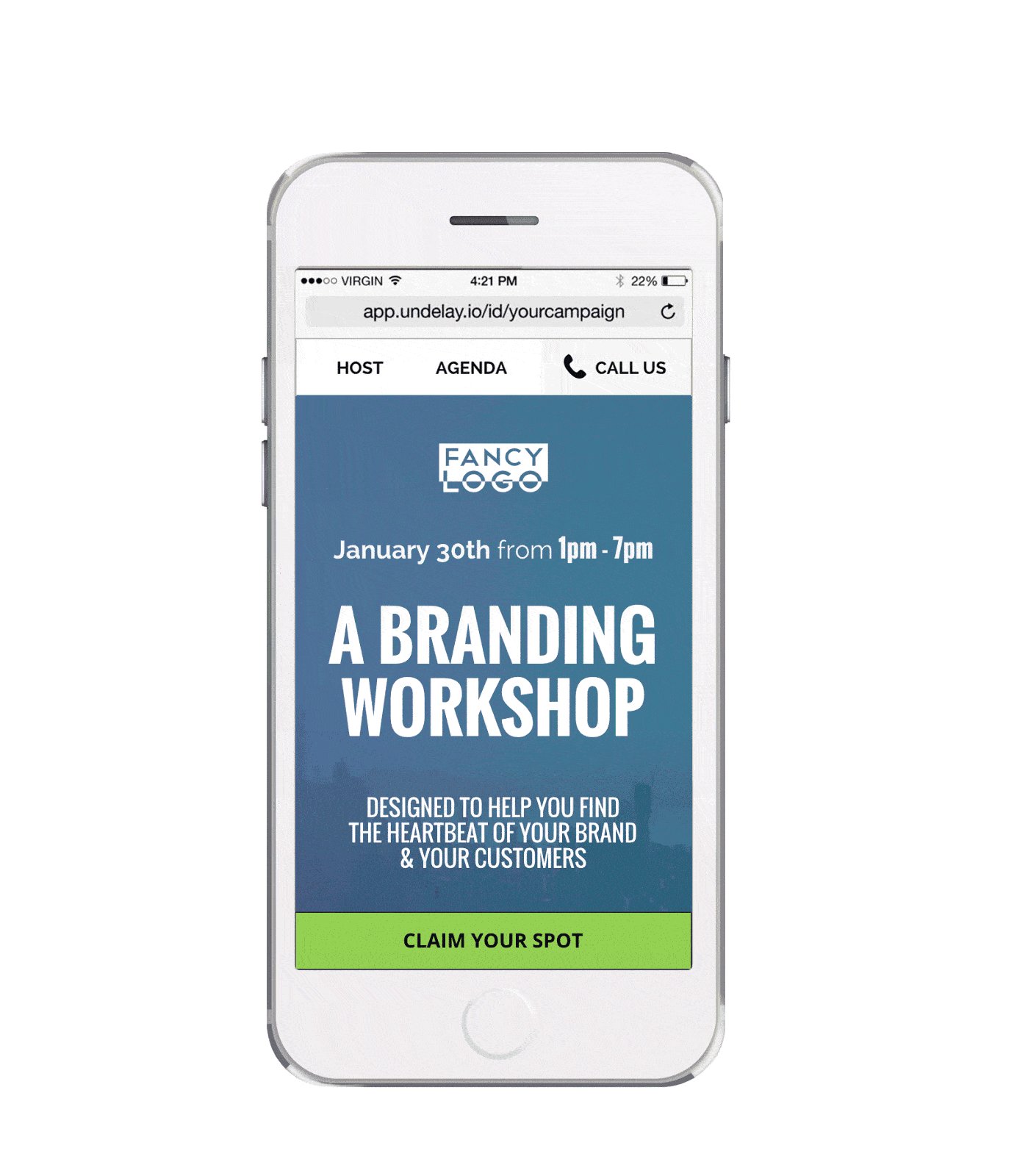
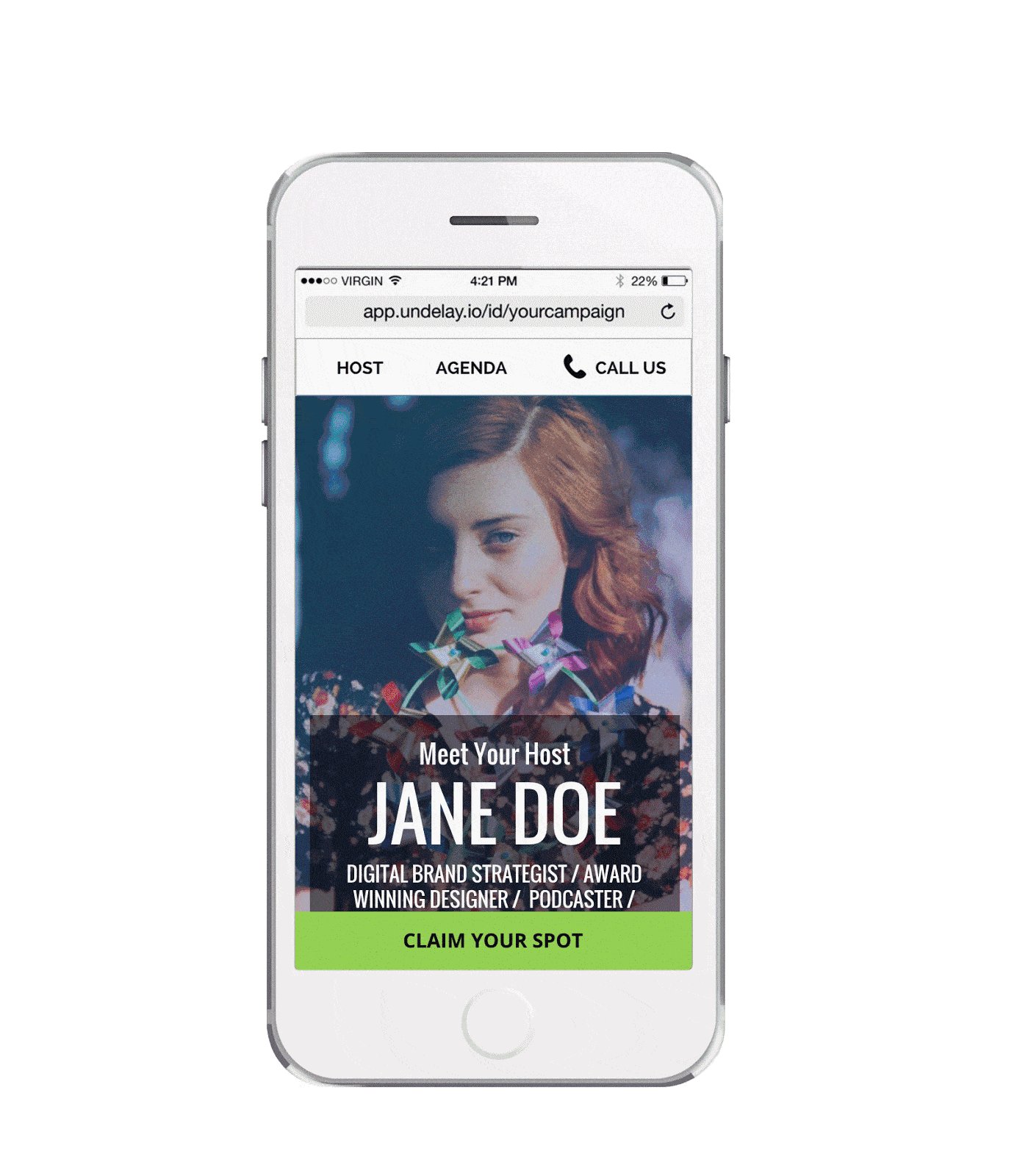
If, on the other hand, a smartphone user were to click-through to the same page, the server would register that a smartphone is requesting the page and deliver the page design UnDelay has created for smartphone users, as we see below:

As you can see, this page isn’t simply displaying a different layout, as you would see with responsive design. The content itself is different. The text below the image is completely different and much more condensed. Furthermore, while you can’t really see this via the screenshot, the CTA tab at the bottom of the page is actually a sticky footer that scrolls with the user as they view the page.
Now, at first glance, this might not seem like a big deal, but as you are about to find out… it’s actually a HUGE deal.
The (+200%) Difference Between Adaptive & Responsive Design
If you looked at the above examples and thought, “Isn’t that just responsive?” we understand.
Very few people seem to actually understand how responsive design works, so we are going to explain it ELI5 style and then look at why the differences between responsive and adaptive design are so important.
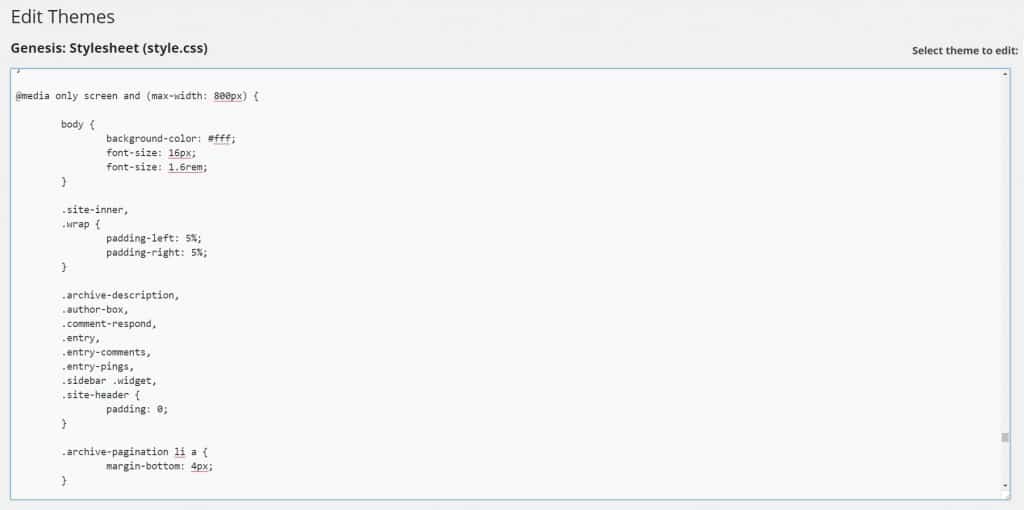
Below, we see a segment from the Stylesheet of a WordPress blog.

With a responsive design, all the information for every page variation is stored on a page like the one above.
Lines like “@media only screen and (max-width: 800px)” are used to denote the layout for a given screen size. If you scroll up or down on the above page, you will find a variety of similar sections providing instructions for a variety of screen sizes. When a device loads this page, it reads through the instructions and selects the correct layout to display.
There are two very important consequences of this architecture.
1. Increased Load Times
Since the instructions for every page size are loaded on the same page, you are essentially loading 3-5 pages any time you click on a responsive webpage. While this might not be a huge deal for short pages that load faster than needed, if you are already pushing the limits with your site speed, it can have a big impact.
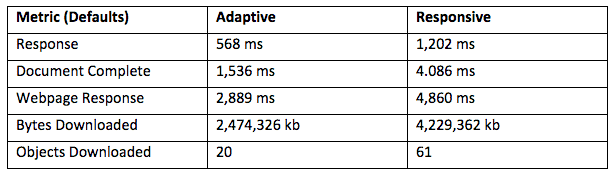
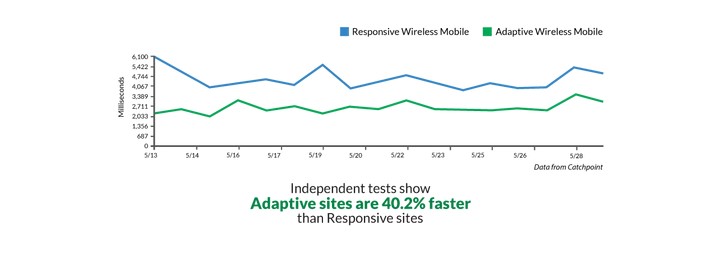
The graph below provides a brief glimpse at the difference between responsive and adaptive load times:

2. Inability To Change Content
If you are familiar at all with web design, you recognize the above page to be a Cascading Style Sheet (CSS). Most modern designers use CSS to apply responsive design to all pages on the site simultaneously. What this means in practice is that “responsive design” is ultimately nothing more than a basic layout adjustment based on screen size.
In other words, standard responsive design DOES NOT allow you to change any of the actual content delivered to various devices. You can’t show a different headline to mobile readers versus desktop readers. You can’t include a sticky header that scrolls with you on mobile while keeping it absent on desktop.
What you see on mobile is exactly the same as what you’ll see on desktop, which is a big problem when mobile users behave very differently.
In fact, mobile users behave so differently, that making even simple changes for them can result in a 200% increase in conversions.
Here’s how…
How Adaptive Is Better Than Responsive
Adaptive design solves all the problems we just talked about.
Instead of loading 5 layouts at once and letting the device choose the right one, adaptive design registers the device from the server, selects the page designed for that device, and then sends ONLY the page optimized for that device.

The result is that adaptively designed pages are 40% faster than responsive pages on average.
40% … that’s huge!

But perhaps most importantly, adaptive design allows businesses to optimize the way users engage with content by device. If you want to, you can send an entirely different webpage to a mobile user versus a desktop user from the same URL!

And while this is conceptually better for your site, it has also been proven to consistently lift conversions in documented case studies.
Case Studies That Require Adaptive Design
Over the last few years, there has been a surge in mobile conversion studies as more and more business have attempted to lift flailing mobile conversion rates. As of 2016, mobile landing pages still average 70% lower conversions than their desktop counterparts.
Lower mobile conversion rates are, simply put, a big problem right now.
And a lot of that is due to responsive design being “the standard” in web design. People tend to assume that responsive is the solution, when in fact, it is most likely the primary culprit holding the industry back.
Here are a few case studies that have come out demonstrating mobile-optimized features that are difficult to implement via responsive design but easy using adaptive design.
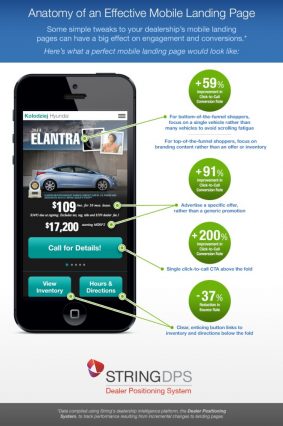
Click-to-Call Increases Conversions By 200%
Click-to-Call is very, very, very effective for converting mobile users. In fact, one of the easiest ways to quickly boost mobile conversion rates is to add a prominent Click-to-Call button, like we see in the study below, which increased conversions by 200%.

It turns out that mobile users actually appreciate the phone portion of their smartphones. 94% of consumers report having needed to directly contact a business via phone.
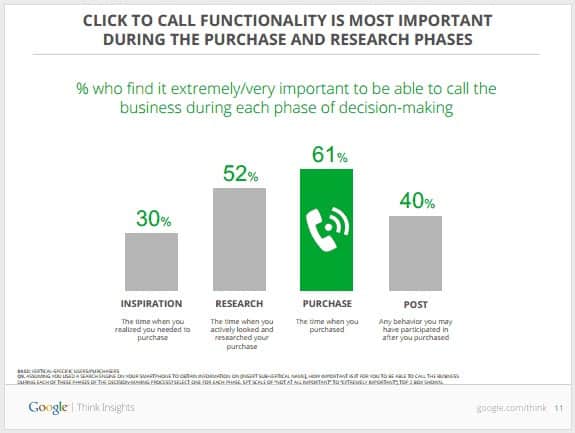
And perhaps even more importantly, consumers are most likely to make a call during the purchasing phase of the buying cycle.

While yes, you could simply add a click-to-call button on your responsive site and not worry about how desktop users interact with it, that would be a poor strategy for your desktop conversion rate.
This is the problem with responsive: you have to either optimize mobile at the expense of desktop or vice versa.
With adaptive design, you can create an optimized desktop page for desktop users while also delivering an optimized experience, complete with click-to-call, to your mobile users.
Sticky Headers & Footers Increase Conversions By 22%
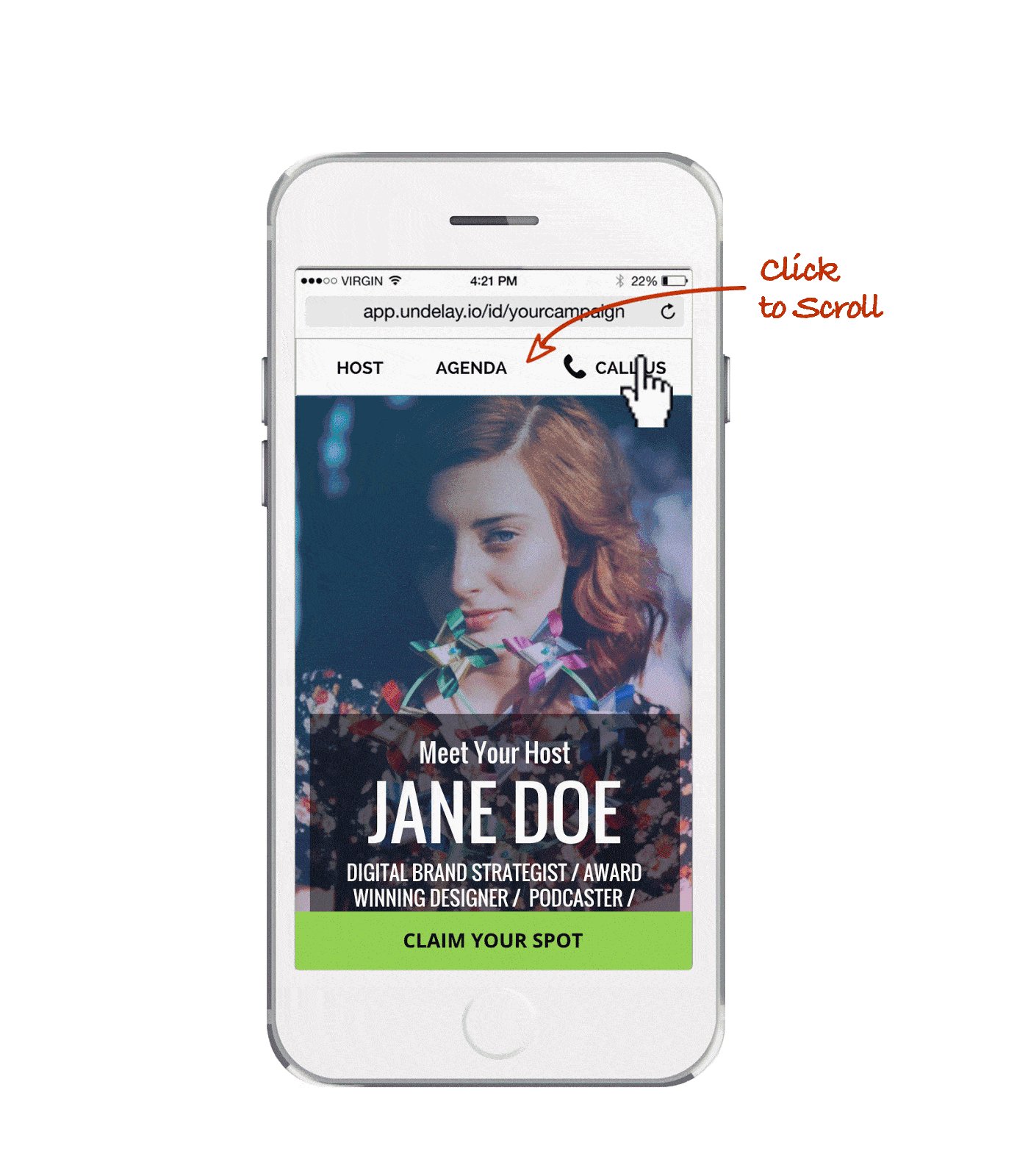
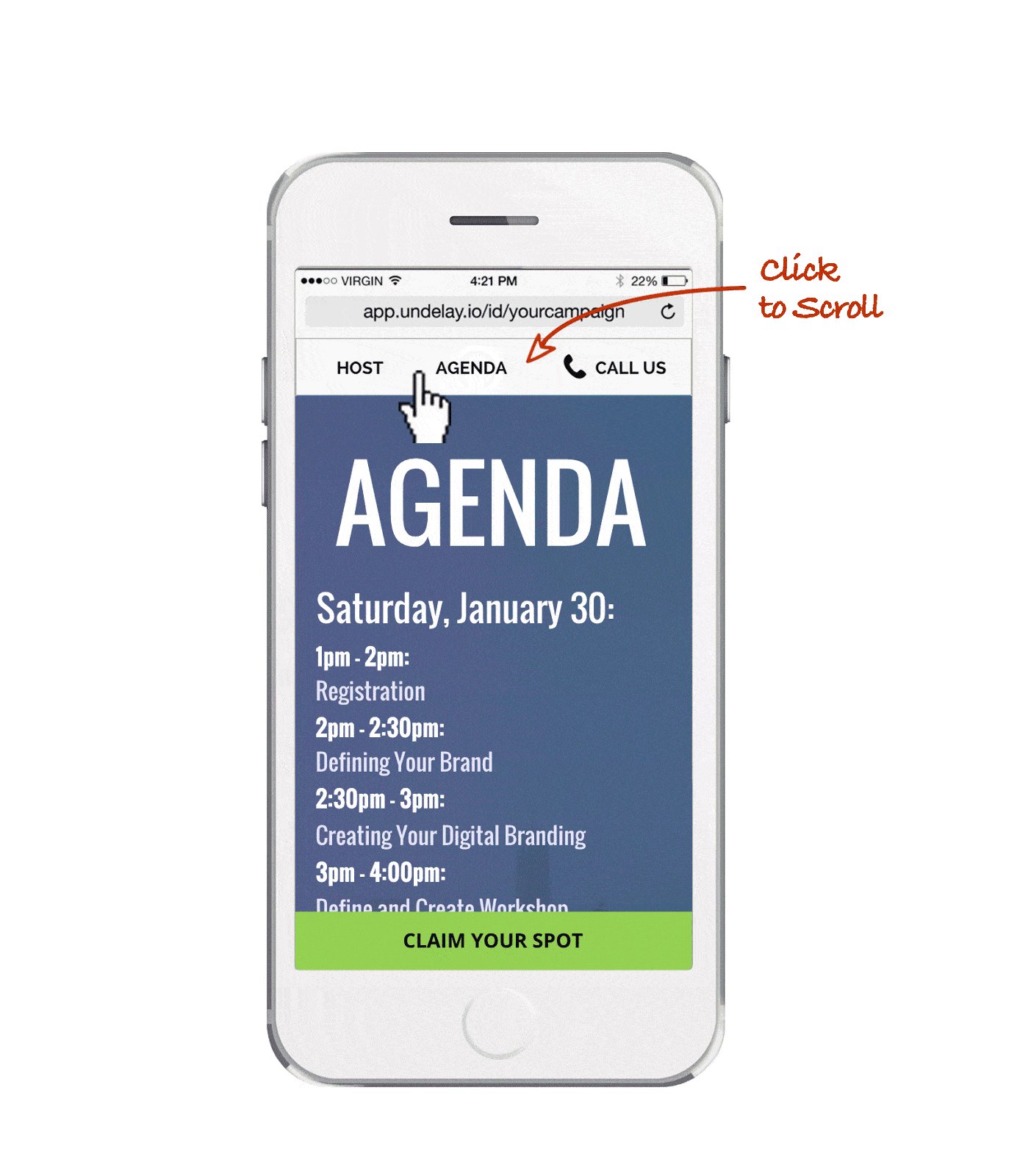
Another feature that has proved particularly effective on mobile is sticky navigation bars in the header or footer areas.
A study by Smashing Magazine found that 100% of surveyed respondents preferred sticky menus on mobile and actual conversions increased by 22% with the inclusion of a sticky menu.

Like Click-to-Call, sticky navigation CAN be added to desktop sites, but it doesn’t convert nearly as well will desktop audiences as it does with mobile audiences. With adaptive design, you can customize the experience to each segment of users.
Conclusion
While it doesn’t take a whole lot to explain the differences between responsive and adaptive design, they are certainly significant for businesses in a mobile-first world.
What is adaptive design?
It’s a style of web design that lets you deliver separate, optimized experiences to users on every device.
If you want to see how adaptive design can lift your landing page conversion rate, then start your free trial of UnDelay, the web’s most flexible landing page builder.
What Is Adaptive Design (And Why Is It A BIG Deal For Marketers)?
